A study tool web-design project hosted in VS Code & built across a 6 week period, this project helped strengthen my web and design experience within creative, purpose-built web design.



Core Features
Programming & HTML
Hands-on experience with various elements of HTML, CSS & JavaScript operated pages, implementing design structures, adaptive resizing, instance based APIs.
Collaborative software development in team structures, shared Github files, initiating patches, updates and bug fixes.
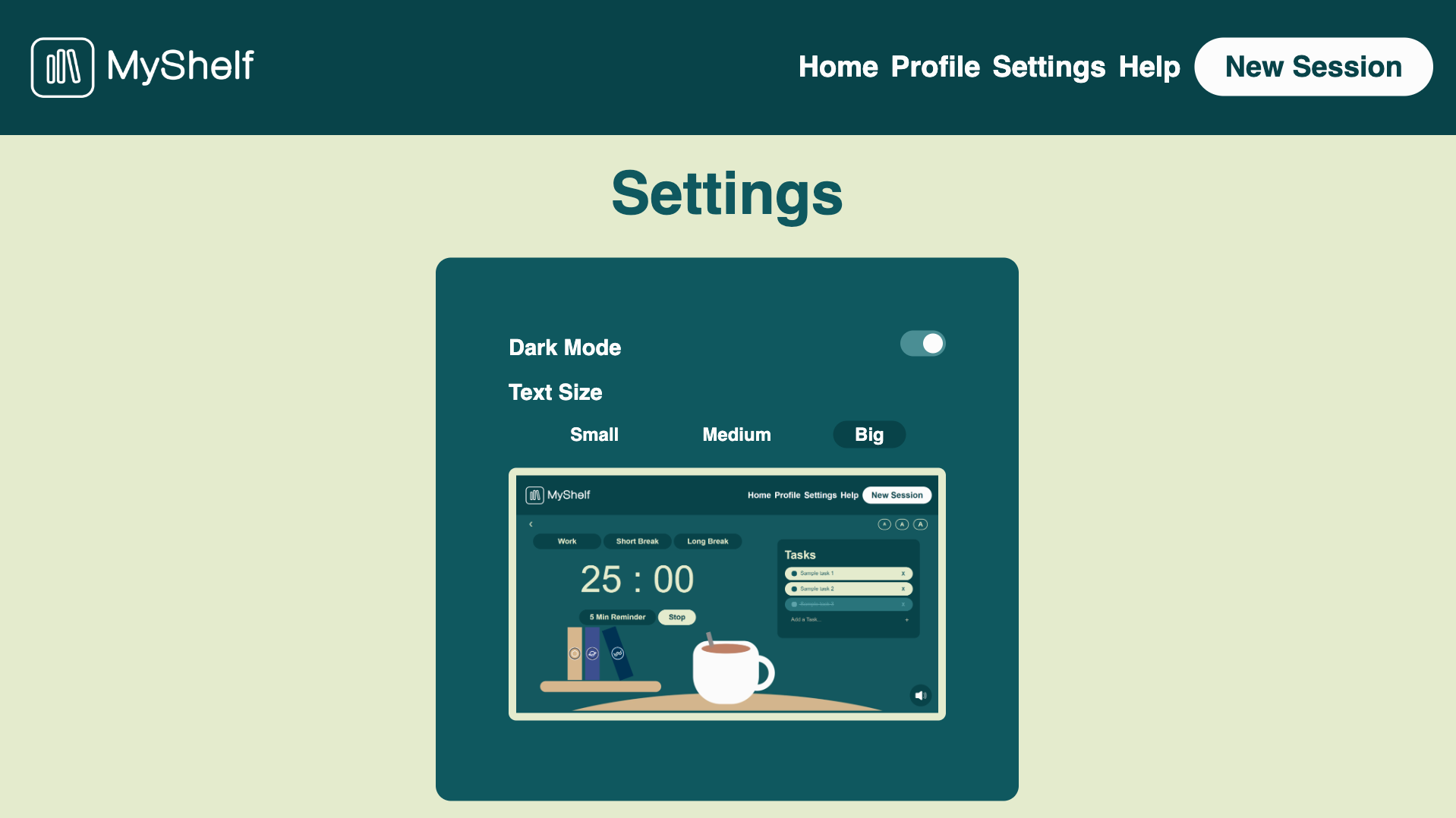
Accessibility Design
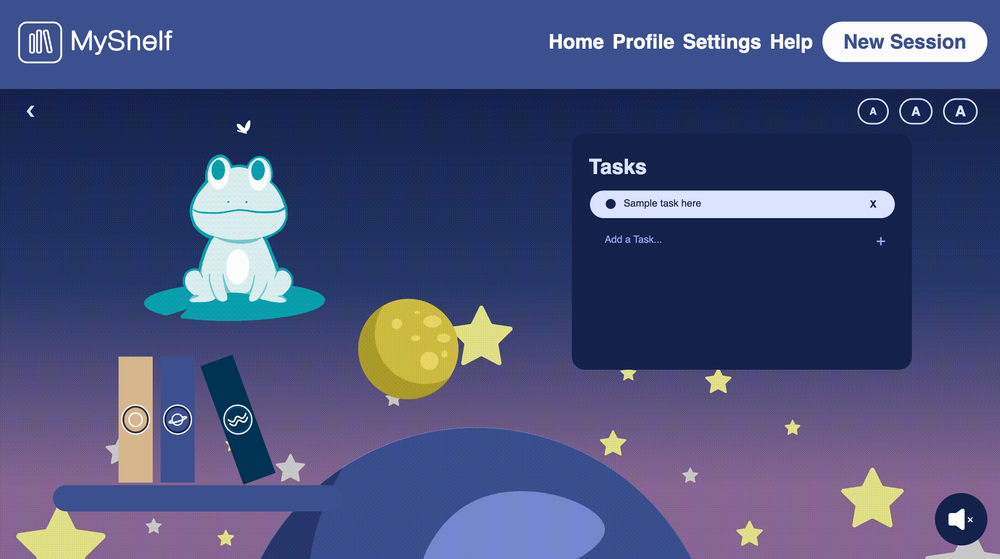
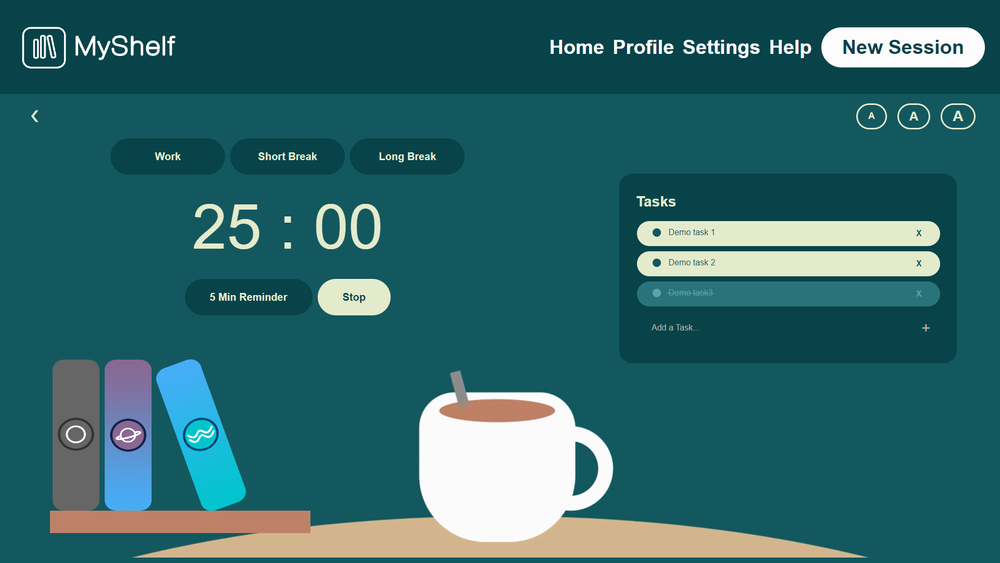
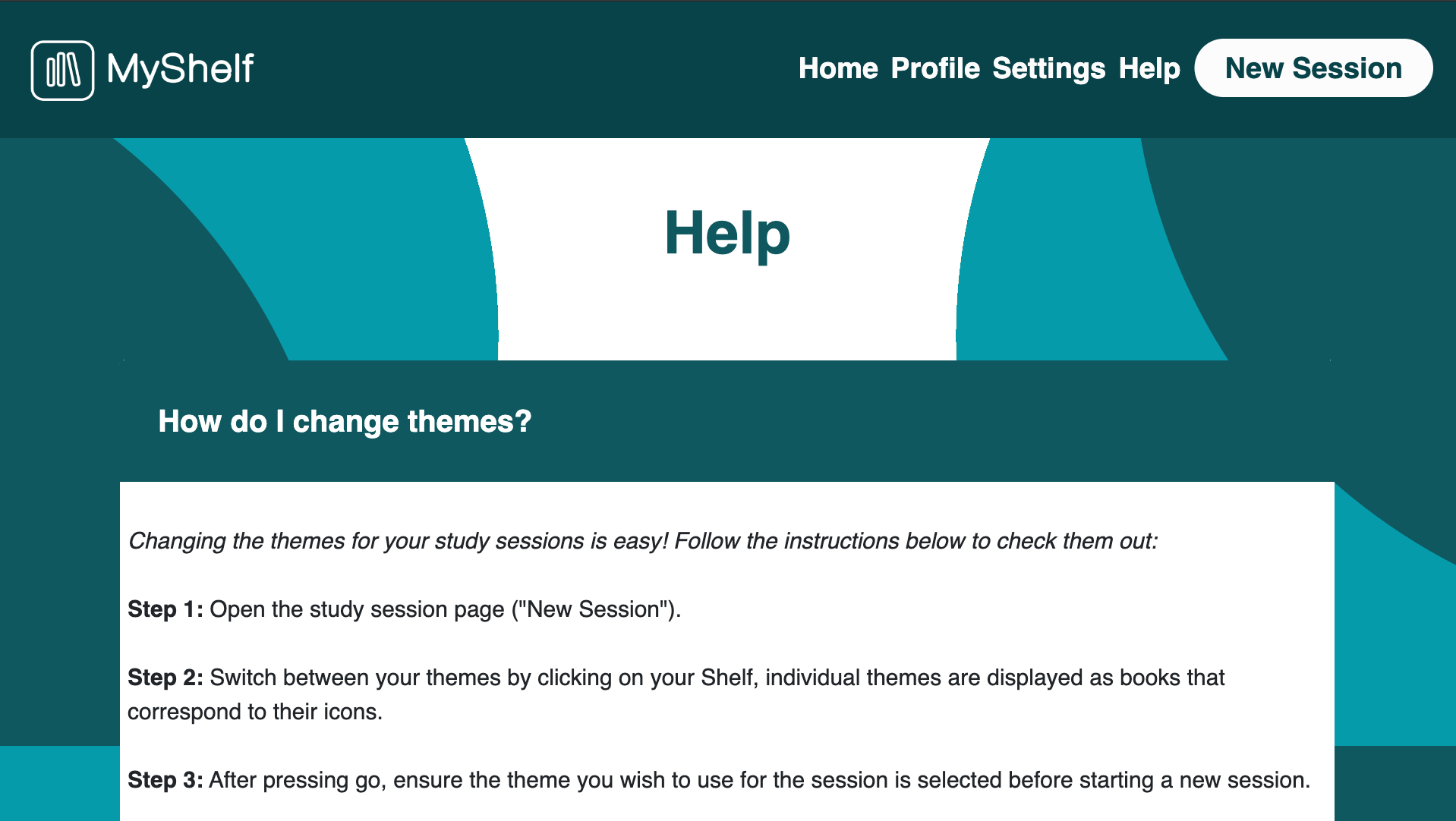
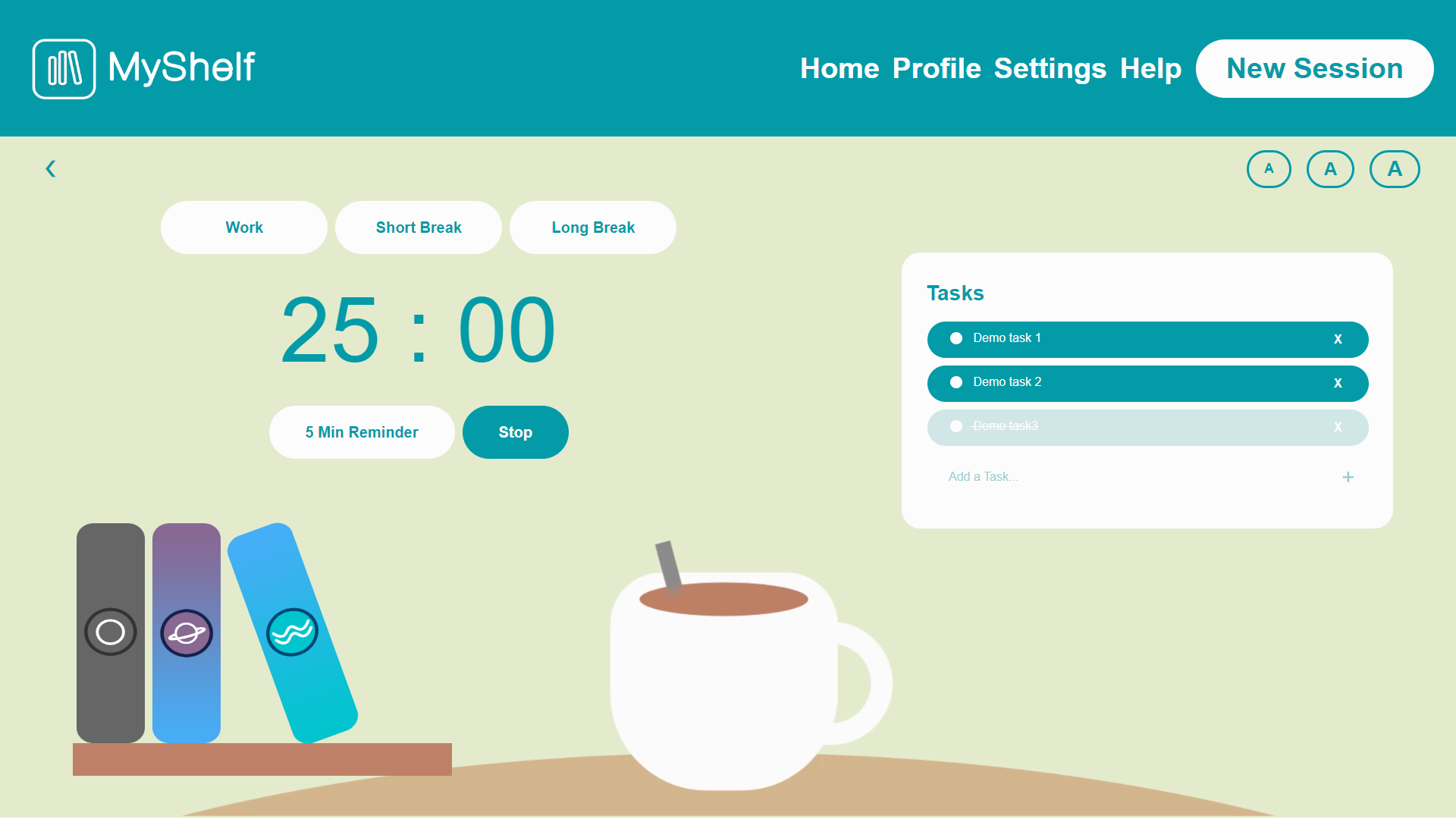
Design for purpose - creating a universal use project that accommodates aesthetics, appliance and consumer requirements in accordance with brief aims, WCAG and digital accessibility considerations.
Moderating design choices based on applicability to real-world, consumer functions.
Design Team Management
Team structures, deadlines and work sprints whilst managing team productivity, chairing design meetings and making major design decisions to ensure project brief aims and tasks are managed and completed to a developed and strict creative timeline.
Review and improvement experience - aligning team tasks to suit needs and managing team distribution of work.
Design, Branding & Layout
Major involvement with design features, asset creation, development and initialisation into JavaScript/HTML layouts.
Managing design aesthetics, product coherency and brief aims to develop varying fidelities of work to present to team briefing meetings.
Review and evaluation of consumer requirements, consumer research, UX and UI considerations for practical accessible design.



Awards & Achievements
Best Design Award
The best design award acknowledges the most impressive and advanced implementation of design. Possible features that are looked at are a combination of excellent aesthetics, UI design, UX design, etc.
Audience Favourite Award
The audience favourite award is acknowledged at the end of the awards presentation, entrants, visitors and judges are permitted to vote for their favourite project from the showcase.
